vue源码系列
vue源码系列
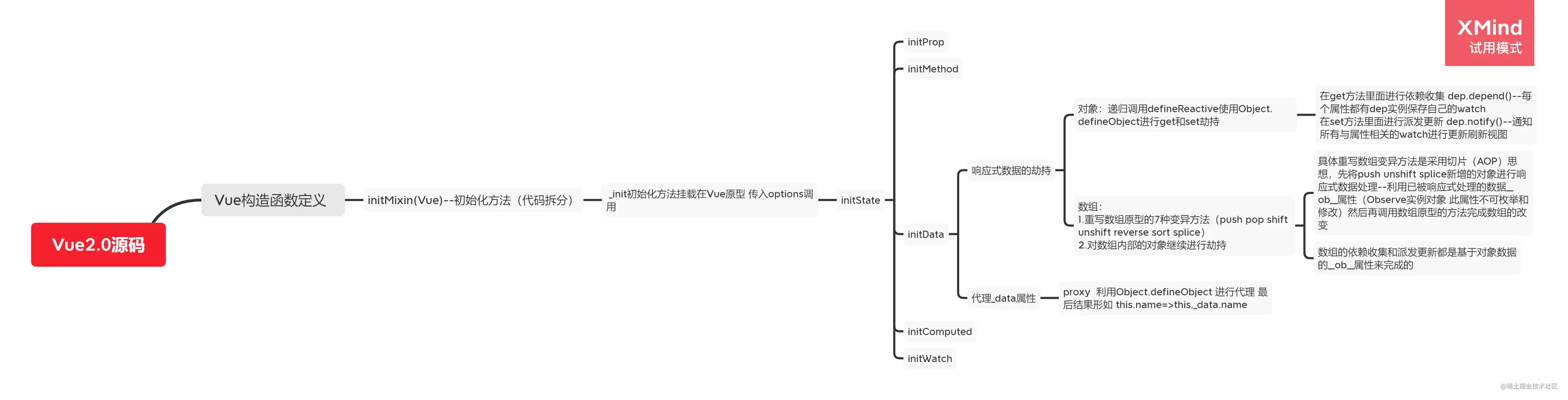
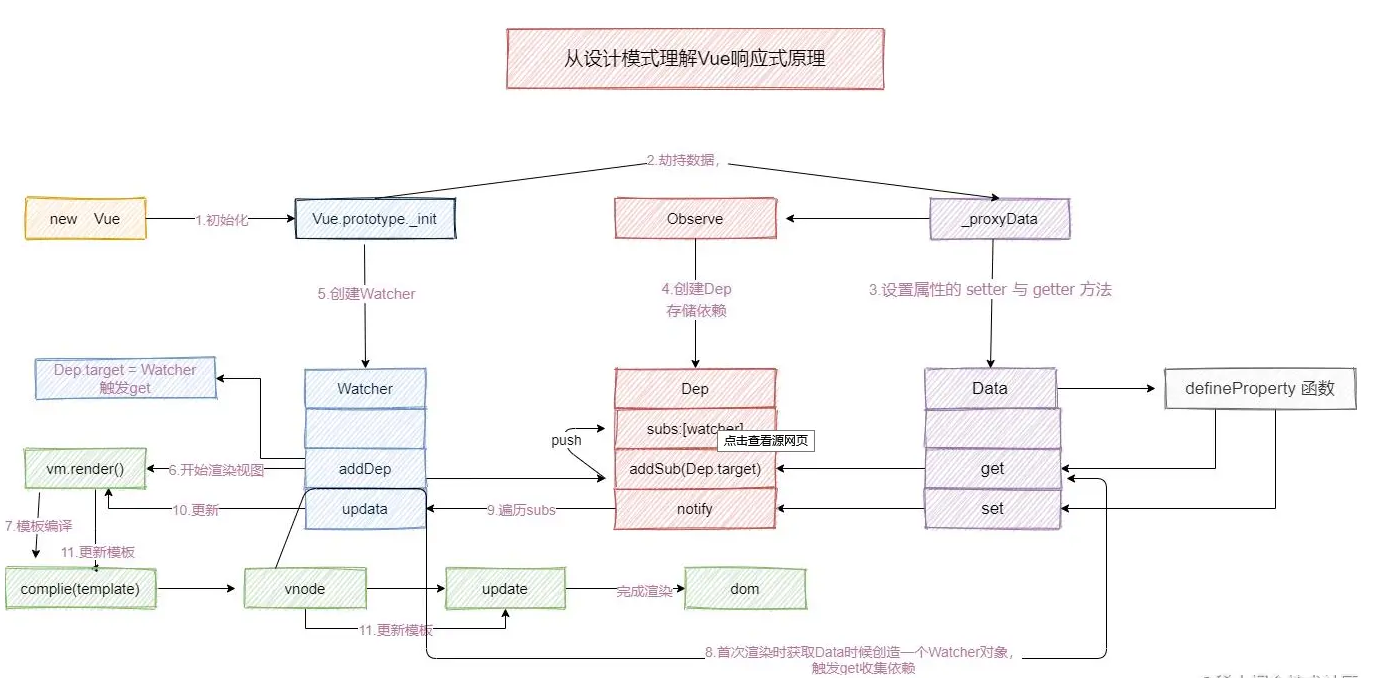
数据劫持-->模板解析-->模板渲染-->数据变化视图自动更新整个流程

手写 Vue2.0 源码(二)-模板编译原理 (opens new window)

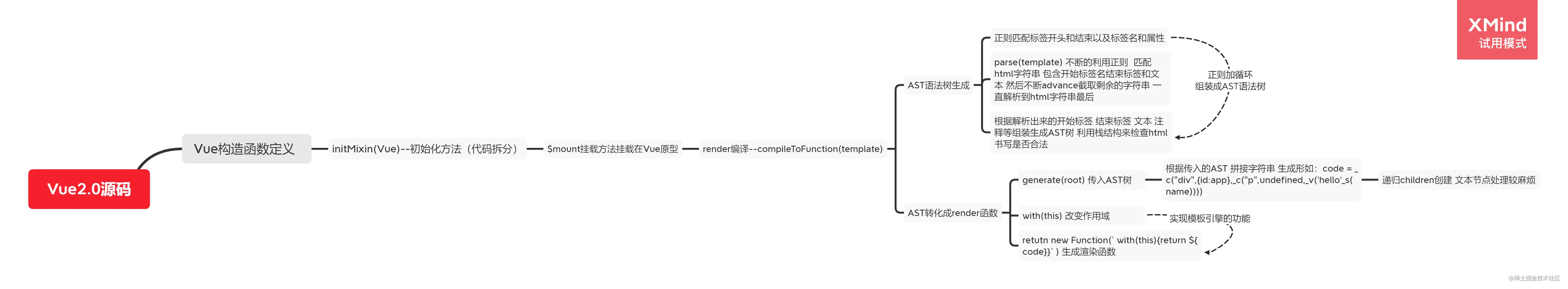
// src/compiler/index.js import { parse } from "./parse"; import { generate } from "./codegen"; export function compileToFunctions(template) { // 我们需要把html字符串变成render函数 // 1.把html代码转成ast语法树 ast用来描述代码本身形成树结构 不仅可以描述html 也能描述css以及js语法 // 很多库都运用到了ast 比如 webpack babel eslint等等 let ast = parse(template); // 2.优化静态节点 // 这个有兴趣的可以去看源码 不影响核心功能就不实现了 // if (options.optimize !== false) { // optimize(ast, options); // } // 3.通过ast 重新生成代码 // 我们最后生成的代码需要和render函数一样 // 类似_c('div',{id:"app"},_c('div',undefined,_v("hello"+_s(name)),_c('span',undefined,_v("world")))) // _c代表创建元素 _v代表创建文本 _s代表文Json.stringify--把对象解析成文本 let code = generate(ast); // 使用with语法改变作用域为this 之后调用render函数可以使用call改变this 方便code里面的变量取值 let renderFn = new Function(`with(this){return ${code}}`); return renderFn; }手写 Vue2.0 源码(三)-初始渲染原理 (opens new window)

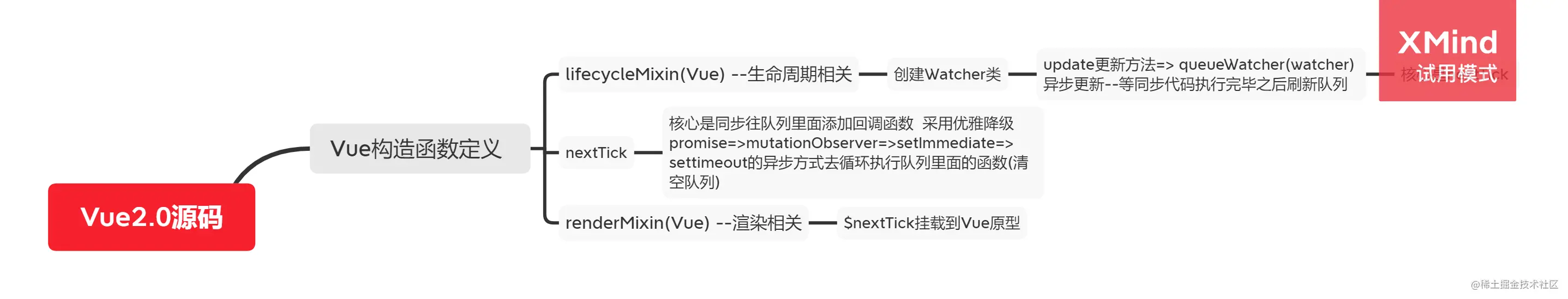
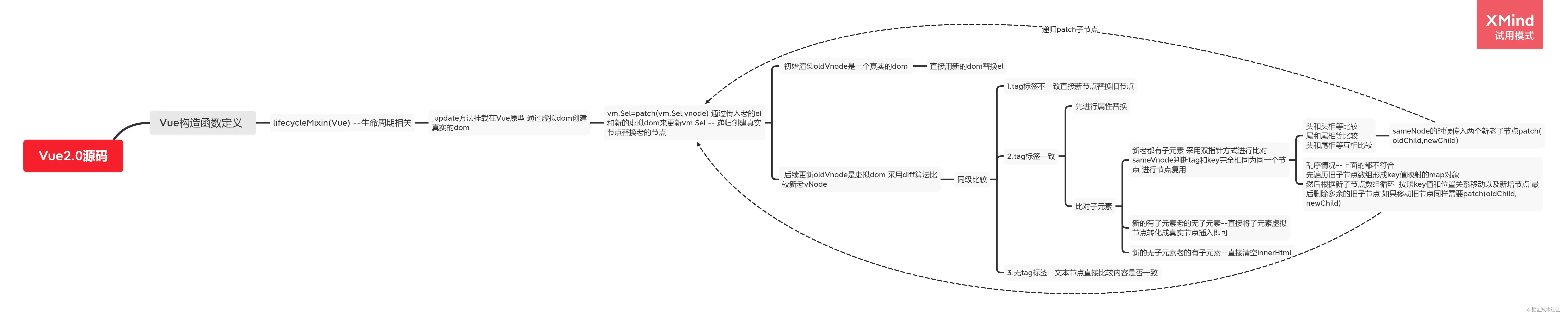
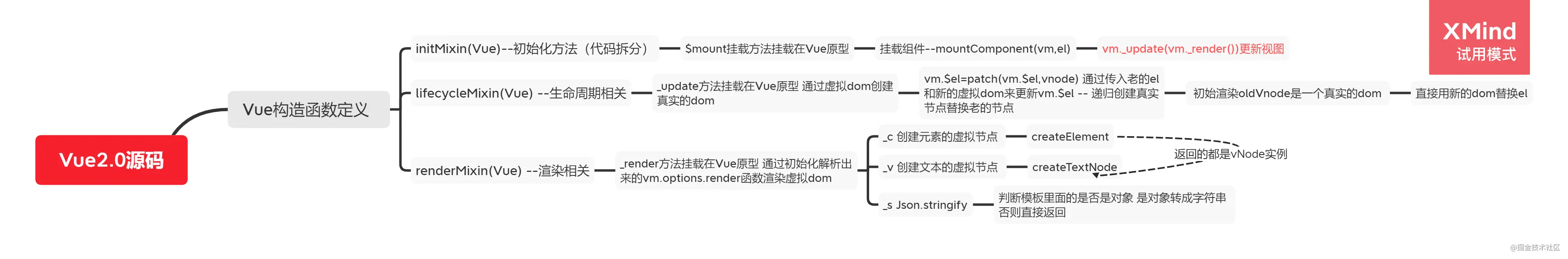
// src/lifecycle.js export function mountComponent(vm, el) { // 上一步模板编译解析生成了render函数 // 下一步就是执行vm._render()方法 调用生成的render函数 生成虚拟dom // 最后使用vm._update()方法把虚拟dom渲染到页面 // 真实的el选项赋值给实例的$el属性 为之后虚拟dom产生的新的dom替换老的dom做铺垫 vm.$el = el; // _update和._render方法都是挂载在Vue原型的方法 类似_init vm._update(vm._render()); }手写 Vue2.0 源码(四)-渲染更新原理 (opens new window) watcher 是观察者,dep 是被观察者,subs 里面收集 watcher 当数据变动的时候通知自身 subs 所有的 watcher 更新

编辑 (opens new window)
上次更新: 2026/01/09, 03:37:39