 腾讯微保
腾讯微保
# 笔试
# http 304 干嘛的,说一下什么场景会出现它
# position:relative 和 absolute 的区别
# 实现原型链继承
# 讲一下原型链与 prototype,proto,new 之间的关系
# 盒子模型 & 怪异模式和标准模式
# 实现一个函数,校验手机靓号,出现至少三个重复数字(如 111)或者递增数字至少为 4 个(如 1234)时
提示实现一个排序/什么排序都行
# 面试
# vue 生命周期
# 双向绑定原理
# vuex 实现原理
# 宏任务与微任务
# addEventListener 的第三个参数干嘛的,除了表示捕获/冒泡还能表示什么
# 讲一下 Object.defineProperty 第三个参数
# 讲一下浏览器缓存机制
# 代码
以下代码转换成'a.b.c.d.e':1
a = {
b: {
c: {
d: {
e: 1,
},
},
},
};
# 宏任务里面还有无限宏任务,微任务里面还有无限微任务,会出现死循环么
# 手写 findindex 找出 b 在 a 的位置
var a = [[], [1, 2], [3, 4], [5, 6]];
var b = [1, 2];
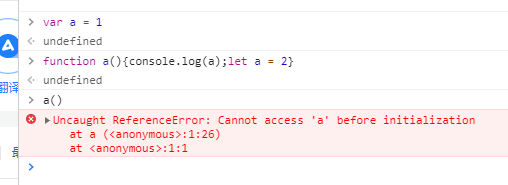
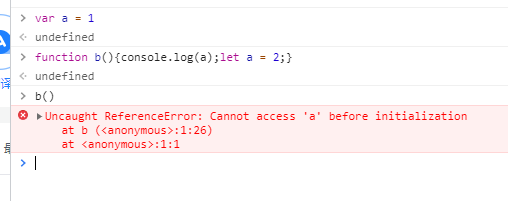
# 暂时性死区
var a = 1;
function b() {
console.log(a);
let a = 2;
}
b();

var a = 1;
function a() {
console.log(a);
let a = 2;
}
a();

# 多站点 ng 配置
# 单例模式
# 前端价值-高性能的用户体验的页面
Web Vitals ( FP / FCP / LCP / Layout Shift ) 核心页面指标
cdn边缘节点作用
多层缓存节点
二分节点
编辑 (opens new window)
上次更新: 2025/03/11, 11:29:39
